Os textos presentes nos tooltips de descrição dos dados de estoque estão corretos e são claros? Todas as informações de estoque apresentadas são úteis e fazem sentido com o cenário atual da empresa? Algum dado tornou-se irrelevante ou desnecessário?


UX Design | UX Research | UX Writing | Facilitação de dinâmicas
Tok&Stok | Jun. 2024
O sistema utilizado pelo time de compras da Tok&Stok, para análise do sortimento dos produtos e emissão de pedidos é um sistema legado. Devido à dificuldade de fazer sua manutenção e implementar melhorias, por ter sido desenvolvido em uma linguagem de programação pouco comum no mercado atualmente, optou-se, estrategicamente, por redesenhar todo o sistema em uma nova linguagem. Dessa forma, todas as funcionalidades foram revisitadas e redesenhadas buscando trazer melhorias em comparação ao sistema legado.
Neste cenário, um dos pontos analisados foi a descrição dos tipos de estoque presente na página de compras, na qual os analistas fazem a análise do sortimento da companhia. Nesta tela, são apresentados 11 siglas referentes aos estoque da companhia, e cada um dos campos contém um tooltip de apoio apresentando o significado daquele dado.
O objetivo então era revisitar essas descrições, verificando se estavam corretas e com uma redação clara e concisa. Aproveitamos também para verificar se todas as informações apresentadas ainda eram necessárias, ou se alguma não fazia mais sentido devido ao momento atual da empresa.
Os textos presentes nos tooltips de descrição dos dados de estoque estão corretos e são claros? Todas as informações de estoque apresentadas são úteis e fazem sentido com o cenário atual da empresa? Algum dado tornou-se irrelevante ou desnecessário?
Entender com os analistas de compras qual o entendimento deles sobre os tipos de estoque, verificando se a informação está correta, quais dados utilizam no dia a dia e quais dados consideram desnecessários. E a partir disso, propor uma nova redação para as descrições presentes nos tooltips.
Para esta tarefa contei com o apoio das UX Writers do Chapter de UX: Thamires Caramelo e Caroline Gomes.
O processo contou com algumas etapas, que detalharei melhor a seguir:
O primeiro passo foi entender de fato como cada dado é calculado, para sabermos exatamente o que cada um significa.
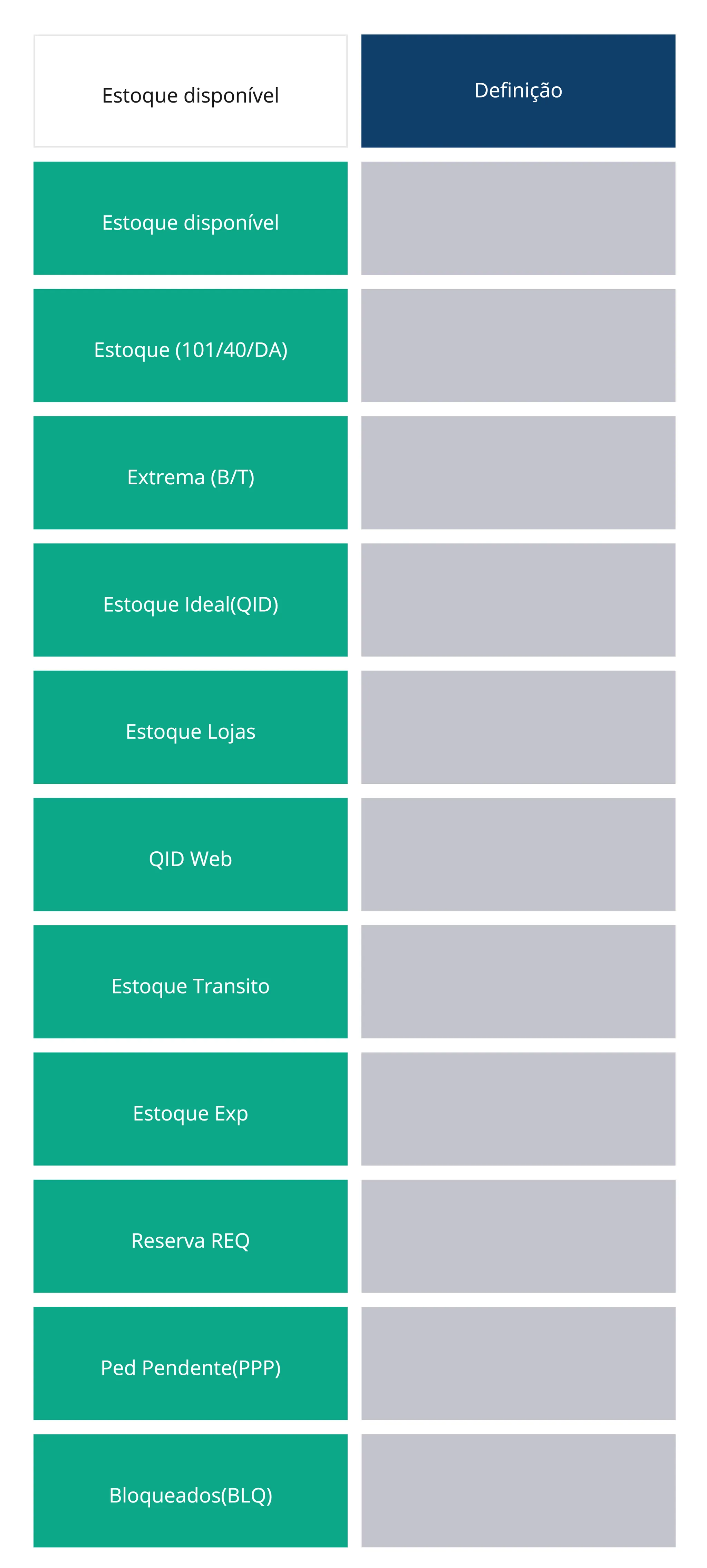
Com esta informação, o próximo passo foi conversar com os analistas de compras para verificar se eles possuíam um entendimento correto sobre cada tipo de estoque que era apresentado. Para isso, utilizamos uma dinâmica individual, na qual apresentávamos o nome do dado, por exemplo, *estoque disponível,* e solicitava-mos que nos explicassem seu significado, deixando claro que o objetivo não era avaliá-los e que, caso não soubessem o significado de algo, não haveria nenhum problema. O processo se repetiu até que todos os títulos fossem analisados.
Para esta etapa usamos o layout disponível ao lado/abaixo.
Foram realizadas quatro dinâmicas com pessoas diferentes, sendo dois analistas focados em acessórios e dois em móveis. Como cada grupo possui suas particularidades, consideramos importante conversar com especialistas de ambos.
A dinâmica foi conduzida por mim, remotamente, com duração de 30 minutos e utilizando a ferramenta Miro.

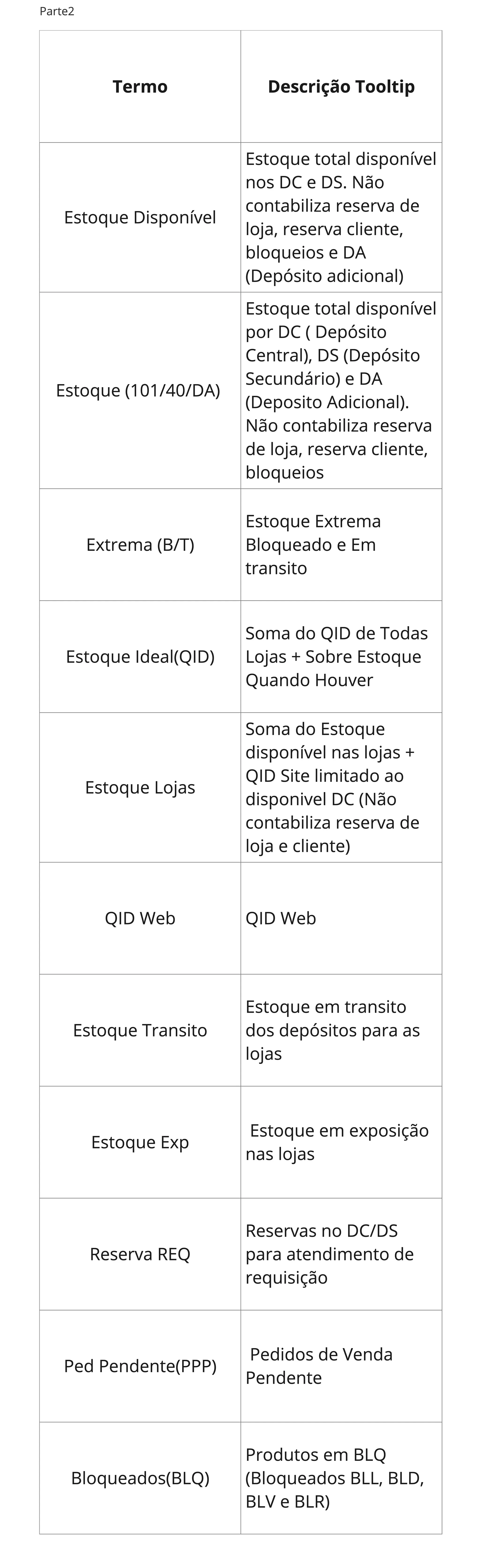
Após preencher os campos de definição do layout acima, apresentamos as definições descritas nos tooltips no sistema legado, apresentadas na tabela ao lado. O objetivo era verificar se a descrição oferecida pelos entrevistados condizia com o tooltip, e também averiguar, com base em seu conhecimento, se as informações estavam claras e corretas.
Pudemos perceber que alguns dos analistas não possuíam conhecimento sobre o significado de algumas das informações apresentadas. E que também havia confusão sobre os dados utilizados nos cálculos de cada tipo de estoque.
A quarta etapa então consistiu em consolidar as informações obtidas em cada dinâmica, comparando-as entre si e comparando-as com o significado correto de cada informação.
Com a análise em mãos, iniciamos a construção de proposta de texto para os novos tooltips.
Com os novos textos em mãos, precisávamos verificar se estavam claras para o usuário final, ou seja, os analistas.
Dessa forma, realizamos uma nova dinâmica, agora com o objetivo de validar o entendimento de cada descrição.
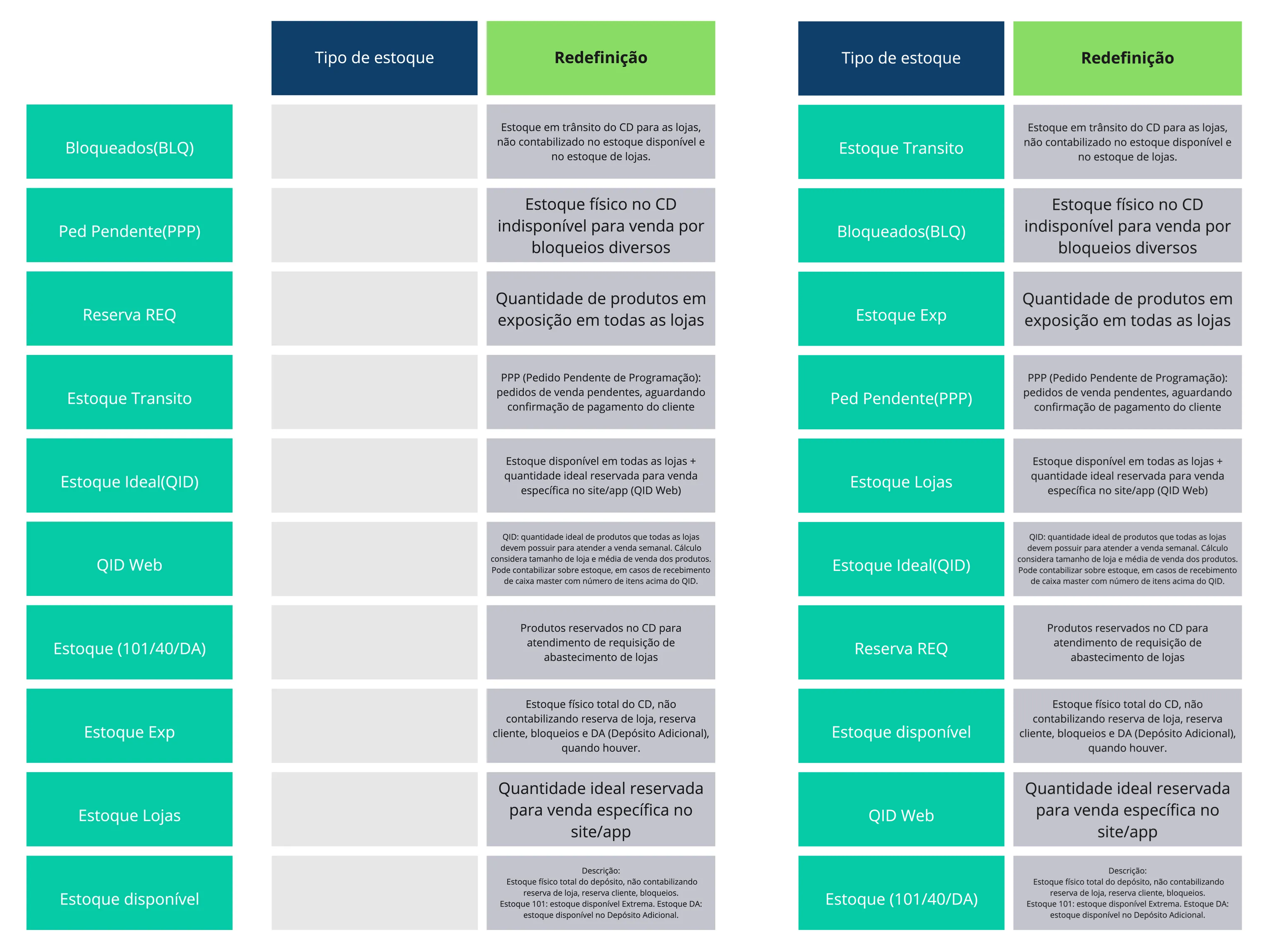
Para tal, montamos um novo template (exibido abaixo), no qual apresentávamos a descrição e solicitávamos ao analista que nos informasse qual o tipo estoque ele acreditava que corresponderia ao texto.
Essa etapa da dinâmica foi conduzida com dois analistas, um de móveis e um de acessórios.


Como resultado final, após a segunda dinâmica, tivemos um retorno muito positivo. Os analistas conseguiram corresponder corretamente todos os tipos de estoque com a descrição proposta. E somente uma sugestão de melhoria textual surgiu.
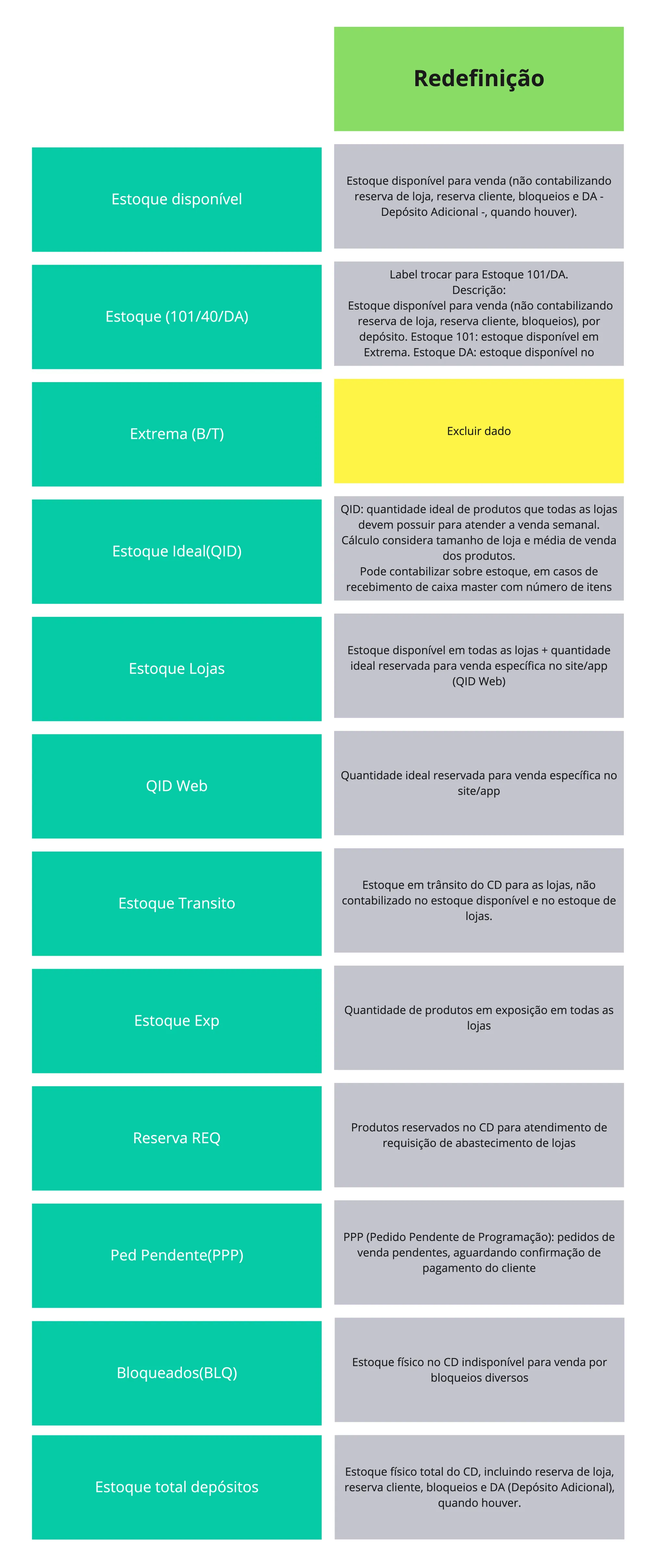
Pudemos perceber também que parte das informações não eram mais relevantes no momento atual da empresa. Alguns campos segregavam os dados por centros de distribuição, no entanto, a Tok&Stok atualmente possui somente um CD, e dessa forma, não há mais a necessidade de apresentar os dados segregados, pois um deles sempre seria 0 e o outro repetiria a informação já apresentada no campo de *estoque disponível*.
Os textos finais, então, ficaram como apresentado abaixo:

Como próximos passos temos a implementação dos tooltips no novo sistema e o acompanhamento, via Google Analytics, da ativação desses tooltips. O objetivo é que com o tempo eles sejam cada vez menos ativados, uma vez que o texto, conciso e simples, reduz a curva de aprendizado de cada tipo de estoque.