

UI Design | UX Research
Ago. 2024
Neste projeto, para respeitar o acordo de não divulgação assinado com a companhia contratante, o layout mostrado abaixo foi alterado da plataforma original, sendo, então, o de um e-commerce fictício.
O input de busca de produtos da plataforma e-commerce não contava com autocomplete. Essa funcionalidade é um recurso muito utilizado em formulários para evitar erros de digitação, acelerar o processo de preenchimento e também apresentar possibilidade de destinos de acordo com o que o cliente digita.
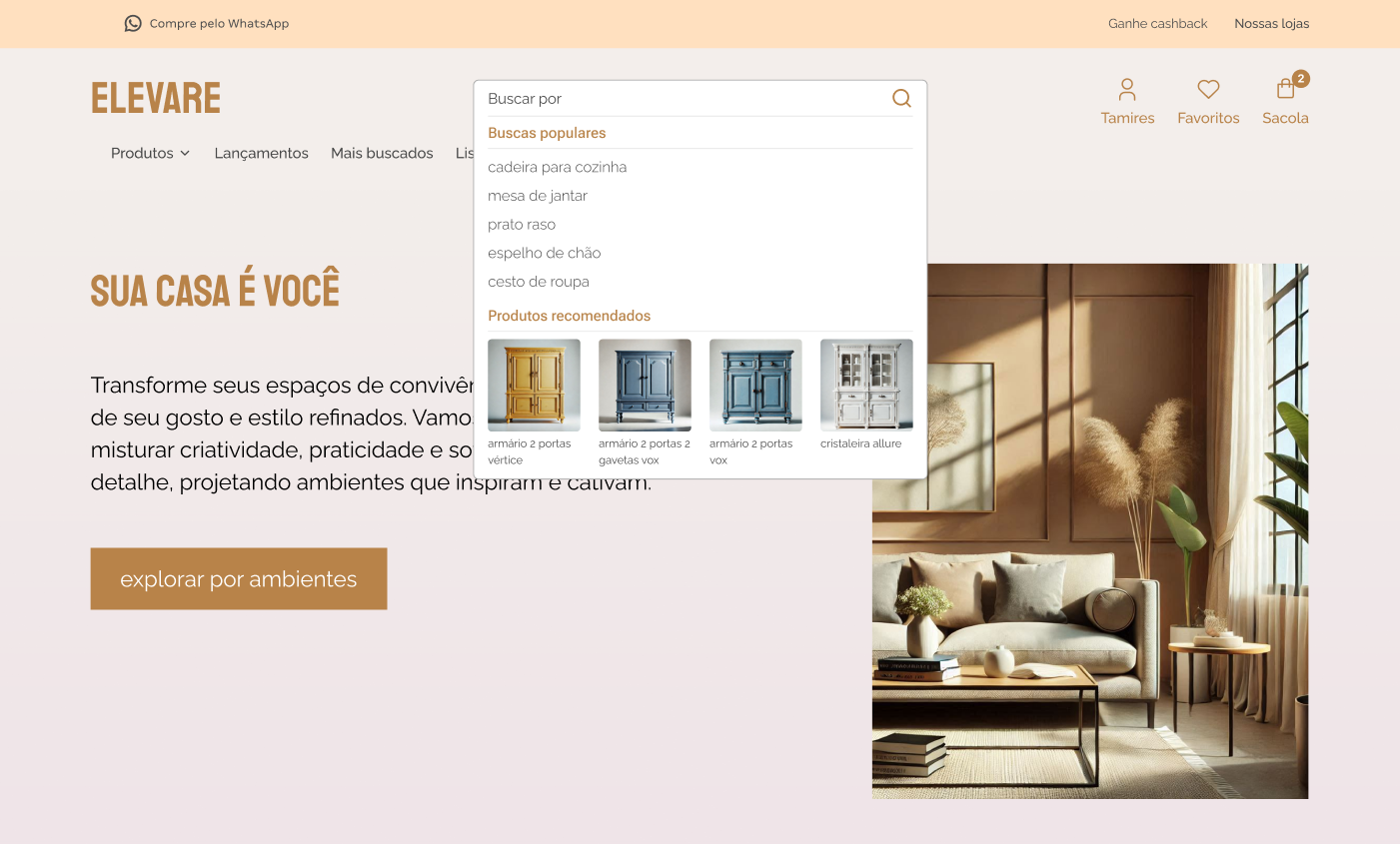
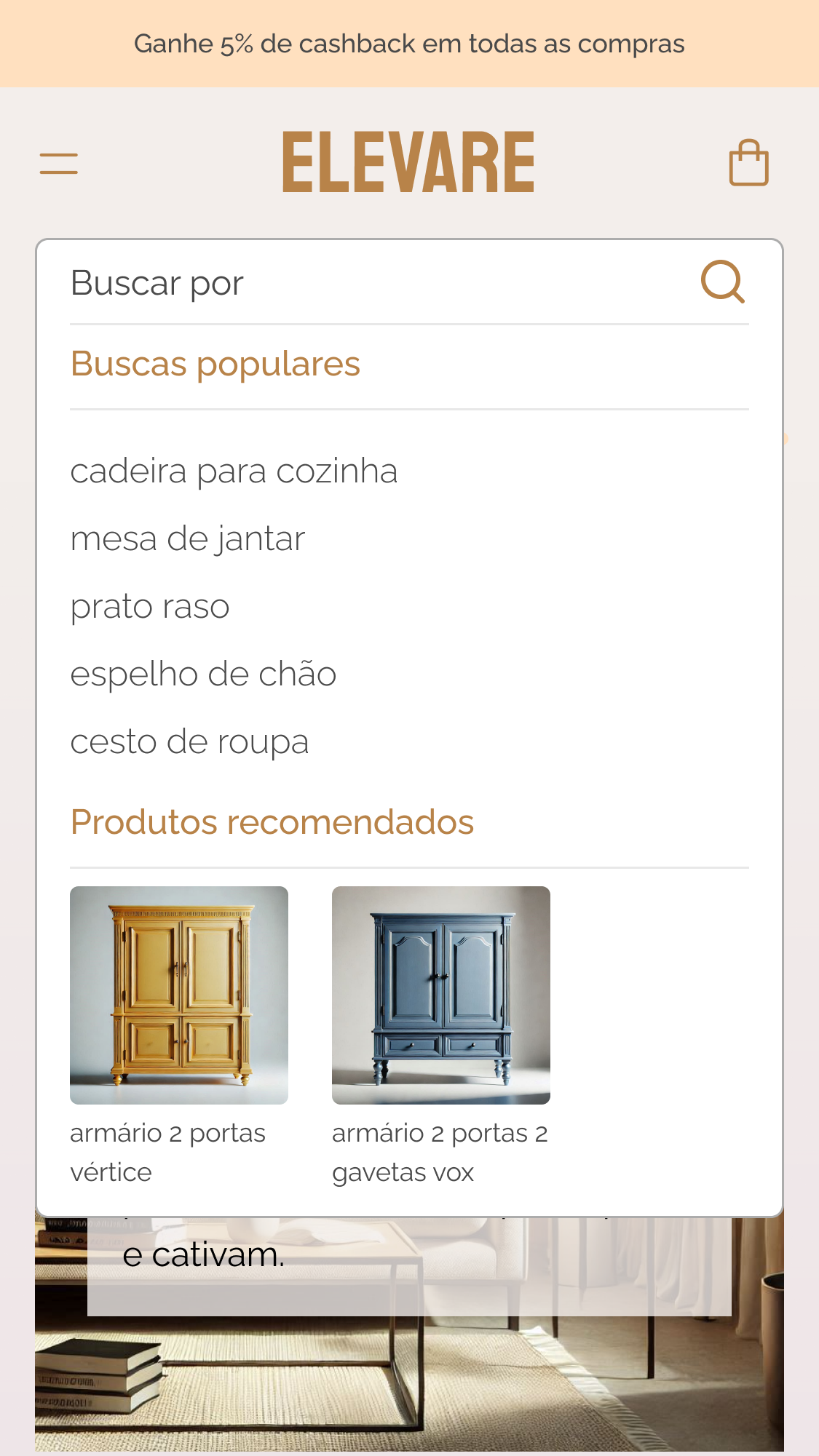
Conforme o cliente digita o que deseja no campo, ele vai recebendo sugestões relacionadas ao que digitou. Por exemplo, se o cliente desejar pesquisar em um e-commerce por cadeiras, ao digitar as três primeiras letras (“cad”), aparecerá um campo abaixo da busca com as sugestões de busca. Nessa lista de sugestões poderíamos ter os termos: “cadeira para cozinha”; “cadeira gamer”; “cadeira preta”.
Dessa forma, o objetivo dessa tarefa foi definir um modelo de sugestões que atenda às necessidades do usuário e que também possa promover produtos específicos.
A primeira etapa foi entender os requisitos da tarefa e as possíveis limitações técnicas, para evitar um possível retrabalho futuro. A seguir, iniciei um benchmarking, buscando entender como outros players de mercado implementaram a funcionalidade. Para isso pesquisei em concorrentes diretos, indiretos e de empresas de outros setores, tanto em sites, quanto em aplicativos.
Após essa pesquisa comecei a trabalhar nas ideias que foram surgindo ao longo do processo e observei que essa funcionalidade possuía o potencial de promover produtos estratégicos da companhia. Ao longo de todo o processo realizei alinhamentos com o time técnico, para verificar a viabilidade das ideias e, assim, cheguei em um modelo final que foi validado tecnicamente e com o time de negócios.
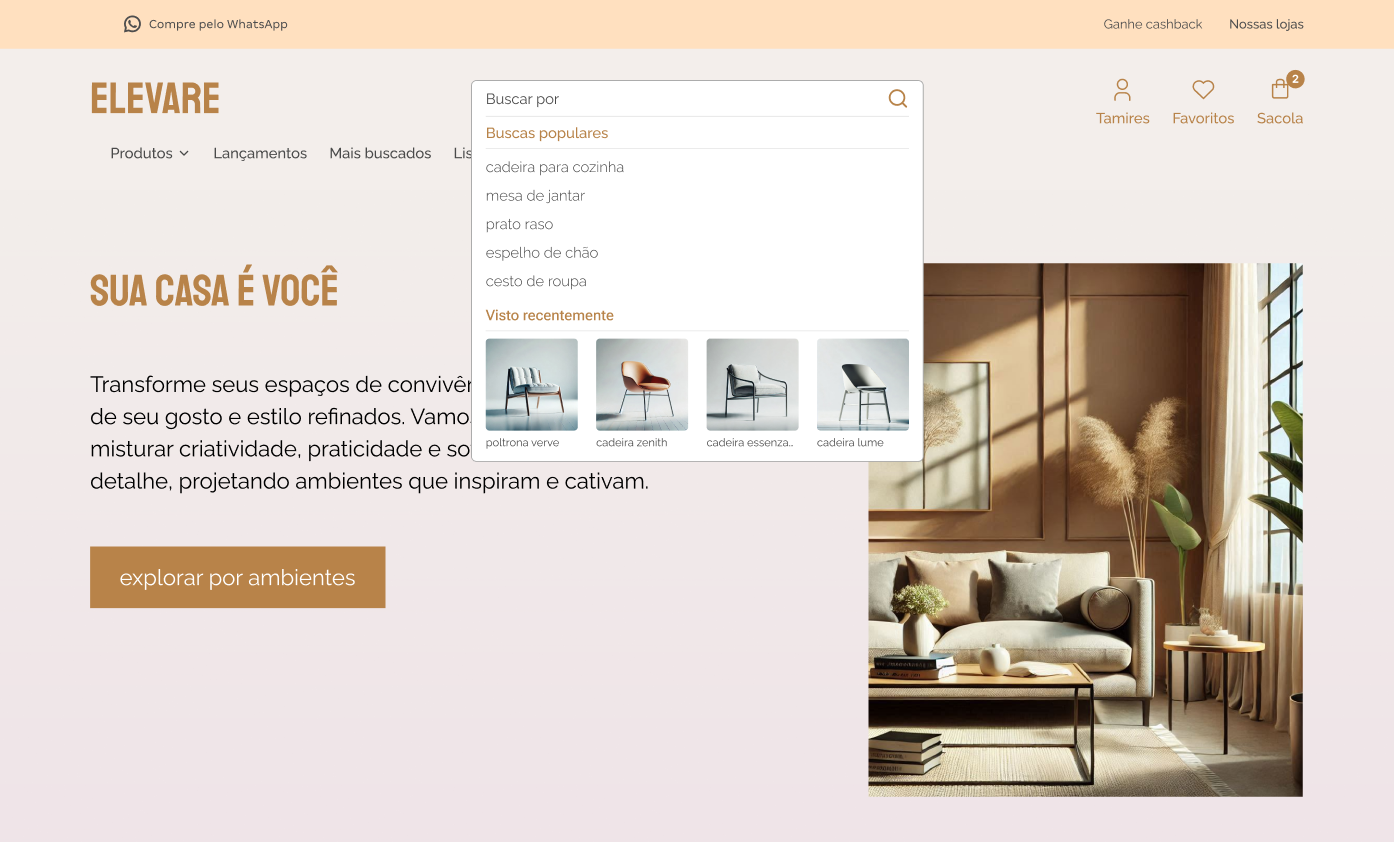
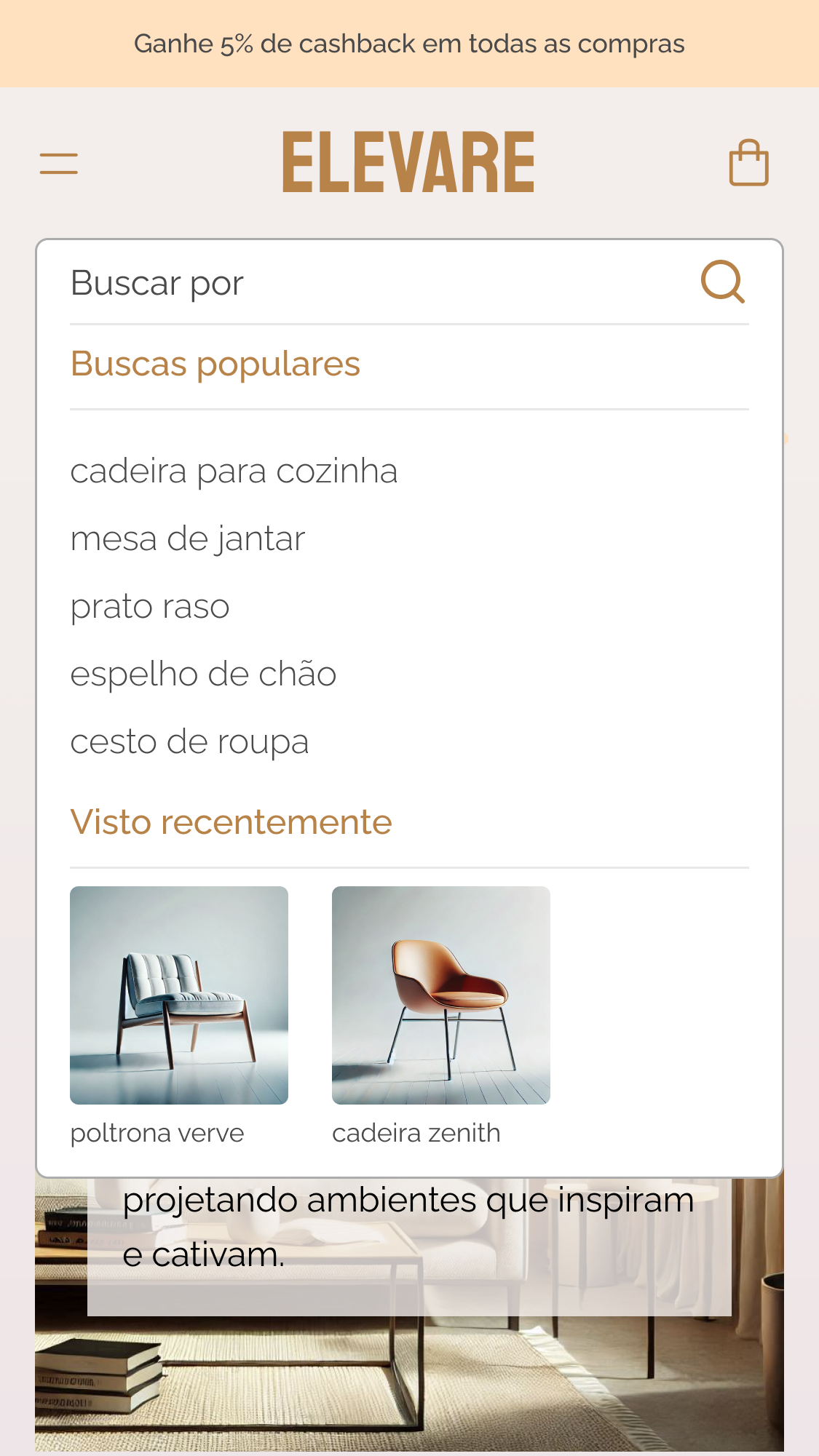
A versão final do protótipo cumpre o objetivo de agilizar a busca do cliente e evitar erros de digitação, ao mesmo tempo que promove produtos selecionados. Teremos duas versões, uma quando o cliente está logado em sua conta e outra em que ele não está logado. Na versão logada apresentaremos, junto à sugestão de termos, os últimos produtos visualizados pelo cliente, facilitando seu processo de busca e decisão de qual produto comprar. É comum que o cliente navegue por vários produtos e retorne a um mesmo produto para verificar as informações, ou visualiza o produto em um momento e retorna ao site após um tempo para concluir a compra.
Já, na versão não logada, apresentaremos os produtos recomendados, que serão produtos estratégicos escolhidos pelo time de negócios, com o objetivo de impulsionar a venda destes.


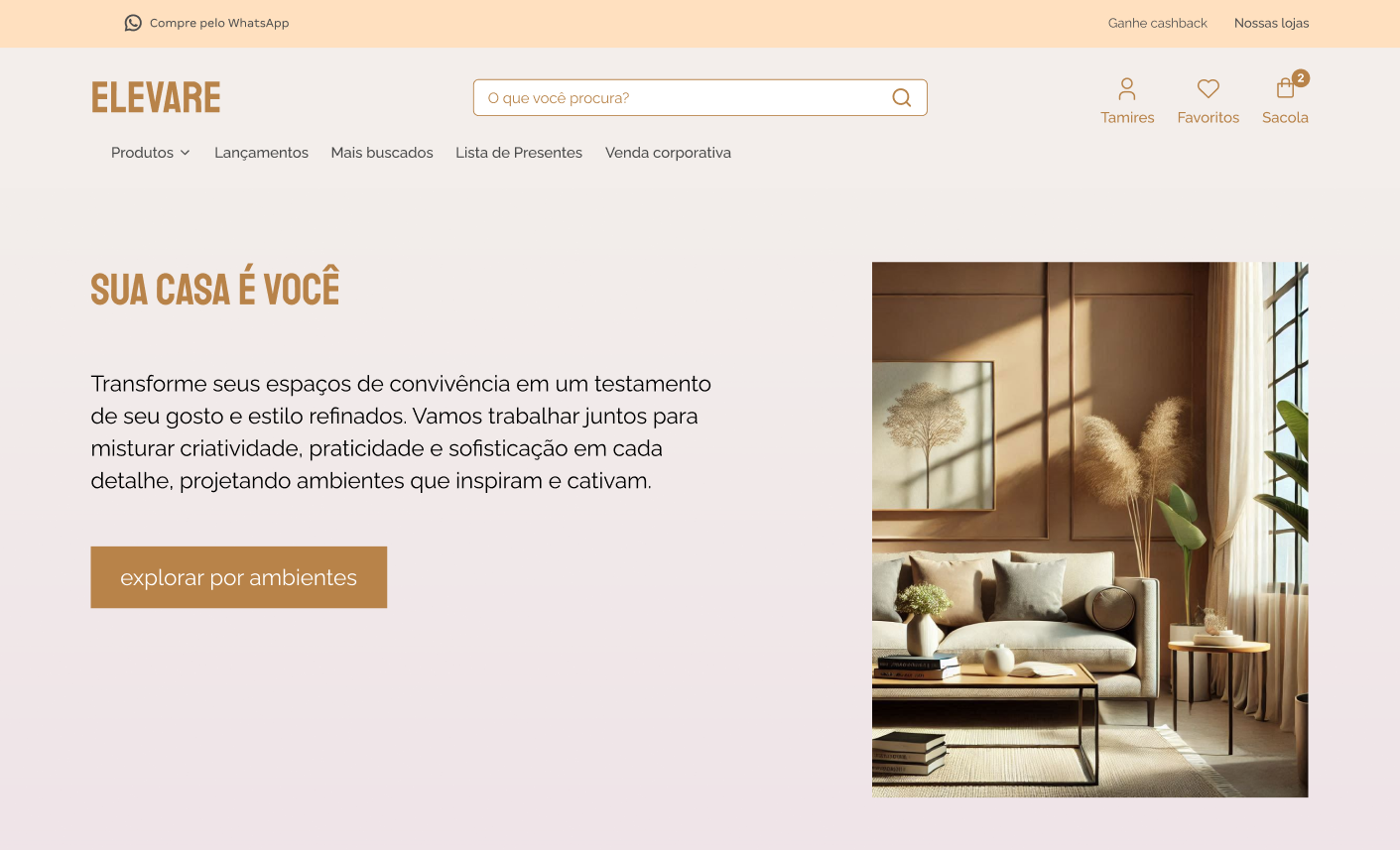
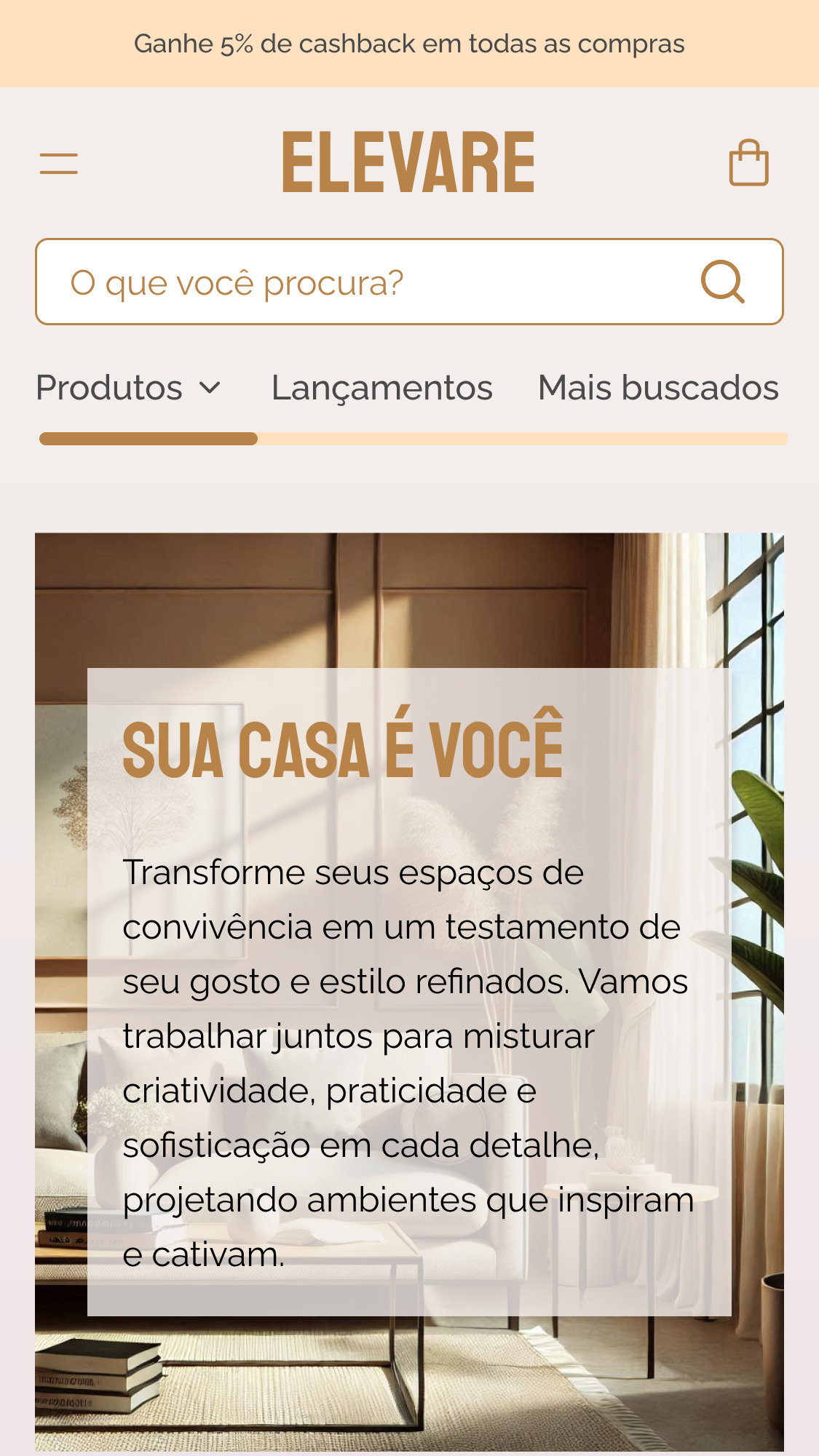
Tela inicial


Versão logada


Versão não logada
Todas as imagens de produtos utilizadas neste artigo foram geradas por inteligência artificial.